Introduction
Wearables (Smart Watch) are becoming increasingly more prevalent in today’s markets; however cost continues to limit the demand for such devices. My project aimed at producing a smartwatch with comparable functionalities to those available today. While running a total cost of less than $100. The watch is outfitted with a 1.7 inch touch screen, SD card, Bluetooth module, and various apps.

High Level Design
Rationale
One of the main inspirations for this project was Jared Sanson’s implementation of a DIY smartwatch (REF 0). With several design iterations, he was able to produce a watch in a very small package that can communicate with a PC via USB HID, features an OLED display, and has support for an accelerometer. As my project was to be completed in the span of a mere month, several of the components I got were purchased for their ease of use rather than their compactness. As a result of this, and the fact that I did not have time for any PCB revisions, I started this project expecting my watch to be a bit larger than his.
I also wanted a touchscreen interface, and the smallest TFT touchscreen I could find was 1.8 inches, which already makes my watch fairly large. Another factor that enlarged the watch volume was battery life. I wanted a watch that could last at least 9 hours in idle mode, which meant that a fairly large battery was required. In short, because of time constraints, I knew my watch could not be quite as polished as watches you would see on the market, or the DIY watches on hackaday, but I wanted to have a product that could be comfortably worn on the wrist and used without too much difficulty.
User Interface
The watch currently has 3 apps: a settings app where the user can set screen brightness, change the time and date, and change the theme of the user interface; a game app, where the user controls a small paddle with the touch screen and attempts to deflect balls into goals; and a paint app, where the user touches to draw one of 8 selectable colors to the screen. The watch also has Bluetooth functionality, where it relays the time and date to a paired device upon receiving any character from said device.
An elastic strap is used to tether the watch to the user’s wrist. In order to extend battery life, the screen is set to turn off after 10 seconds of inactivity on the home screen. The watch wakes when a button on the side is pressed, and the sleep timeout is disabled if the user decides to proceed past the home screen. A resistive touchscreen on the TFT is used to navigate through menus and use the apps.
Date and time are displayed on the home screen. Touching the screen anywhere will bring the user from the home screen to a menu with all of the app icons. The user may then select an app by pressing on it. The apps also make use of the touch screen for user input. The 600mAh LIPO battery can be charged with an on-board charger. There is a mini-USB port on the side of the watch for powering the charger.
Logical Structure
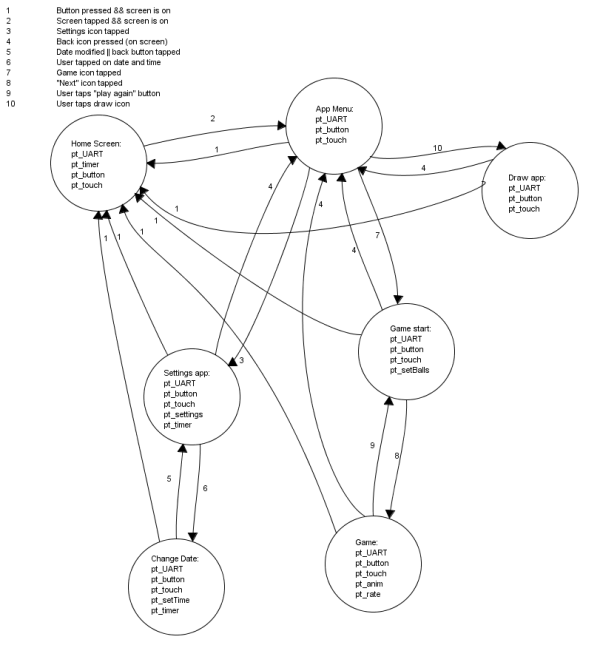
The software was essentially a giant state machine, a simplified version of which is shown below. Bruce Land’s adaptation of Adam Dunkels’ protothreads library was used (REF 1) to manage the various processes. For a given state, a specific selection of protothreads were scheduled, when a state transition occurs, some protothreads simply are passed over in scheduling, while others are included. The protothread structure limited software overhead for scheduling, but requires that all threads are essentially running at once, with memory allocated for all of them at any given time. For the purposes of this project, protothreads was more than sufficient, however if many more apps were to be added, it would be necessary to use a different scheme.

Standards
Bluetooth was used to communicate with a paired cell phone. The Bluetooth module, the HC-05, complies with the Bluetooth 2.0 standards. 20MHz SPI was used for communication between the microcontroller, the SD card, and the TFT screen. The TFT screen used a 9-bit SPI command set, which is described in more detail in the “hardware and software tradeoffs” section. Communication between the microcontroller and the Bluetooth module was done via UART, running at 115200 baud. The SD card was formatted with FAT32, and all images stored in the SD card were bitmaps (BMPs).
Hardware & Software Tradeoffs
In order to save pins on the microcontroller, a 3-bit SPI protocol was used to interface with the TFT screen rather than a 4-bit SPI protocol. This means that instead of having a dedicated wire for the D/C bit (to specify whether the next byte is a command or data), a single bit is sent over the MOSI line before each byte transfer. The PIC32 only has support for 8-bit and 16-bit transactions, so a single bit had to be bit-banged, and then an 8-bit SPI transaction could occur as normal.
The result of this extra bit is that all transactions to the screen take extra time and have extra CPU overhead. For most situations, this was not a problem since most of the processes on the watch were not very CPU intensive, however it did reduce the framerate of the game app. If it were not for the game app, the CPU system clock would be decreased to a lower frequency in order to save power, however the game would be nearly unplayable if its framerate were to drop much more.
Hardware Design
Circuit Board
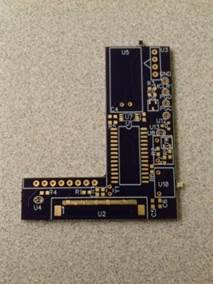
In order to miniaturize the device as much as possible, a custom PCB was designed using DipTrace, and manufactured by OshPark (REF 2). Figure 1 below shows a picture of the unpopulated PCB, while figure 3 shows the layout on DipTrace, which has been annotated to show the placements of components.

It is important to note that the SD card rested on top of the battery, and that the bluetooth module was connected via wires to the pins, then placed on top of the PIC32, LDO, and LIPO charger. The TFT had a flat flexible cable that mated with the flat flexible connector on the bottom of the board. The screen was mounted behind the board, facing away from it. The PCB is L-shaped to allow for the LIPO battery to rest in the cutout.

Battery and LDO
As was stated previously, one of the target specifications was to have a battery life greater than 9 hours. In order to select a battery of sufficiently large capacity, the average current draw of the watch in idle mode had to be calculated. The Bluetooth module will draw about 25mA (REF3) , the screen (when the backlight is off) draws 15mA(REF 4) , the SD card can draw large amounts of current on reads and writes, however will draw a negligible amount of current when the watch is idle, the microcontroller will draw about 20mA when running at 40MHz (REF5). With these considerations in mind a chose a 600mAh battery; this means that the watch will last for 10 hours in idle mode.
To extend battery life even further, sleep mode could be implemented for the microcontroller (reducing its current draw to 20uA), and the Bluetooth module can be put into idle mode (reducing its current draw to 5mA). Because the LIPO battery can have a voltage output of up to 4.2V when fully charged, a linear regulator was used to step the voltage down to 3.0V. Capacitors were placed at the input and output of the LDO, as well as at the V+ pin on the microcontroller in order to ensure that the voltage supply remains stable throughout device operation.
Touchscreen
The screen was a 128×160 TFT screen (DM-TFT18-310), which used a 9-bit SPI protocol, in which the first bit sent is a D/C bit, and then a byte transaction occurs. I used the TFT libraries from the course website, but modified them to accommodate for the 9-bit SPI, and for the different register addresses in the display controller. To send 9 bits, the SPI module was turned off, the data line was manually controlled, a clock pulse was manually send, and then the SPI module was turned on again and the tx buffer filled with a byte transmission.
The touchscreen was composed of 2 resistive sheets laid on top of the TFT, which would electrically contact one another when the top sheet was depressed (REF 6). A voltage would be applied across one sheet, and the voltage at the other sheet is read by the microcontroller’s ADC. When the two sheets touch, a voltage divider is formed, and the voltage read in ADC will depend on how close the touch was to the pad at which a positive voltage was applied. The roles of the two sheets are then swapped, with the voltage being applied across the other sheet, and the result of that voltage division read.

Whenever the roles of the resistive strips were switched, a delay of 5ms was applied before an ADC reading was made in order to allow the input to stabilize. The average human reaction time is 0.25 seconds, so the 10ms delay between readings (2 ADC readings must be taken before the touch coordinates are obtained, one for each sheet) is a negligible amount of time.
TFT screen
The image on the TFT screen is not visible unless the backlight is turned on. Since the backlight requires up to 80mA of nominal current, and the maximum amount of current that a pin on the microcontroller can source is 15mA, a BJT had to be used to amplify this current. Below is a diagram of the circuit used to power the backlight. R5 is used as a current limiting resistor for the microcontroller input, and was set at 220 Ohms.
R6 is a pull-down resistor, which keeps the base voltage at 0V when the microcontroller input is low and prevents noise from turning on the screen. The resistance of R6 was set at 2200 Ohms. The input into the base of the BJT was a PWM signal, the duty cycle of which could be set by the user to select a screen brightness. The output compare module was used to generate the PWM.

Button
The button was simply connected between vdd and a digital input on the microcontroller. The digital input was pulled low with a pull-down resistor. A button press would pull the pin high. The button was polled every 20ms, and the input had to be high for two consecutive input reads for a button press to register in order to debounce the signal. Similar debouncing was done for button releases as well, where two consecutive inputs had to be low for the button to register as released.
Oscillator
The internal RC oscillator in the PIC microcontroller can have inaccuracies of up to 0.9%, which would result in a drift of about 13 minutes per day. Consequently, a 32kHz MEMS oscillator was used, which can provide accuracy to within 100ppm(REF 7). The output of the oscillator was inputted into the secondary oscillator input on the microcontroller, and was used to run the RTCC module. The RTCC module (real time clock and calendar) records the time of day and date without any CPU overhead. Because the MEMS oscillator was a surface mount component. It was often difficult to test with, so an op-amp oscillator circuit was made. Below is the schematic of the op-amp oscillator.

An MCP6002 op-amp was used. R1, R3, and R2 were set to be 1kO, while R4 was 690O, and C1 was 20nF. There circuit was calibrated by setting all resistors equal to 1kO, then adjusting R4 to achieve the desired frequency. R4 controls the frequency of oscillation because it determines how fast C1 can charge. As the resistance of R4 is decreased, C1 charges faster, and the circuit oscillates at a higher frequency. This circuit was first attempted with an LM358, however the outputted waveform was a triangle wave of fairly low amplitude due to the device’s low slew rate. With the MCP6002, a pk-pk amplitude of 2.72V and a frequency of 32.79kHz (accurate to within 0.07%) was achieved. With the MCP6002, slew rate effects can still be observed on the output waveform, and the non-idealities of this clock signal resulted in inaccuracies in the RTCC’s timekeeping.

SD Card
The SD card breakout board was soldered onto the custom PCB, and SPI connections as well as power and ground were made. As was mentioned earlier, the SD card was formatted with FAT32. To fetch data from the SD card, I used libraries written by Syed Tahmid Mahbub (REF 8). I also used Tahmid’s code for displaying bmp images to the screen, which transferred blocks of data from the SD card to the microcontroller, then wrote them to the TFT screen.
One interesting quirk in the software was that the SPI status bits and configuration bits had to be modified before an SD card transaction if there had been activity on the bus involving the TFT screen. The fact that the SPI module is turned off and on every time data is sent to the screen (for the bit-banged 9-bit spi) is possibly to blame for the incorrect configuration and status bits.
Laser and vibration motor
The PCB had slots for a laser diode and a vibration motor. The laser diode would be turned on with a second button on the watch, which would connect directly between the laser and vdd, with no microcontroller involvement. Unfortunately the laser diode that was ordered did not work as expected. A vibration motor was also ordered, and connected in a similar fashion as the backlight of the TFT screen (see above diagram), except there was an additional flyback diode placed between the terminals of the motor to protect against back EMF. The vibration motor failed to turn on when current was fed into the BJT. Possible due to insufficient current gain on the BJT.
Bluetooth
The HC05 communicates with the microcontroller via UART. As such, the UART libraries on the course website were used. The functions in this library make use of the DMA (direct memory access) to transfer the data with minimal CPU overhead. So far, all the watch does when it receives a character over Bluetooth is sent out the date and time it has in the RTCC registers. Below is a picture of the smartwatch’s output to a Bluetooth terminal on a cell phone.

Software Design
Overview
Below is an FSM of the code. For a given state, only certain protothreads are scheduled. The scheduled protothreads of each state are shown, and each protothread’s functionality will be explained in this section.

Whenever a state transition occurred, a function, drawstateX() (the X being the number of the state being transitioned to), would be called. In the special case of the game state, any transitions to another state from the game state would turn off timer 4 (used exclusively for the game) and reset all of the game variables so that it could be played again at any time.
States
Home Screen
This screen displays the date and time along with one of three settable backgrounds. To proceed to the app menu, the user simply has to tap anywhere on the screen. In order to save battery life. The screen turns off if the watch remains in the home screen for more than ten seconds. This timeout feature is disabled in all subsequent states.

App Menu
In this state, app icons are displayed. To navigate to one of the apps, the user must tap one of the app icons. This screen also has three different formats depending on the theme.

Settings Menu
In this menu, the user can set the brightness via the slider on the top of the screen, set the theme, or the time of day. Tapping on the time will bring up a keypad, which lets the user edit the time. The “<” icon can be pressed to go back to the app menu.

Change Date
The data and time can be modified in this state. The user inputs values into the keypad to change the highlighted parameters. The highlighted box moves from left to right as the user updates the settings. The user modifies the month first, then day, year, hour, minute, and then second. Unfortunately the order in which these parameters are modified cannot be changed. but if the user modifies some of the earlier values in the sequence and does not want to change the later ones, he/she can press the check mark icon, and the old values for the later parameters will remain unchanged.
If the user makes a mistake and sets a value incorrectly, he/she can move the cursor to the left by pressing the “<” button. Note: the brightness value cannot be modified in this menu, the slider was a part of the last state, and was left in for the visual effect of the keyboard being overlaid on top of the last screen instead of looking like the watch transitioned to a completely different state.
