Here in this post i am going to teach you how to display images on Graphical lcd using Pic Microcontroller(16F877). I am using JHD12864E graphical LcD in my Project. JHD12864E is 128×64 dimension lcd. 128×64 means it has 128 coulombs and 64 rows. So total dots it has is 128×64=8192. You can display an image of maximum size(Dimension = 128×64) with in this range. Some notable things..
You can only display images of .bmp format. Images bitmaps are obtained only by .bmp format. Graphical lcds consists of dots, we have to display our images using these dots and .bmp image is also comprised of dots. we can easily find bits of images of .bmp format and can map them on Graphical lcd.

- If you want to display images of size greater than 128×64 than first change the size of the image. I used an online image dimension converter(My image size is 960×1280. I converted it to 128×64 using an online image dimension converter. You can found many tools to convert images just Google for it).
- If you are new to graphical lcd and didn’t know much about it just go through the tutorial below. You will become familiar with graphical lcd, its half and pages, its commands, its pin out and how to effectively use it. It will help you in understanding the code given below.
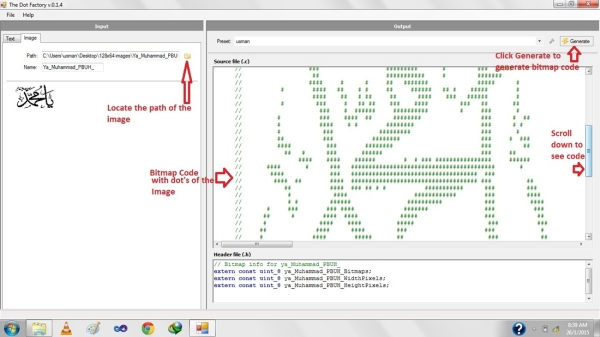
Dot factory not only generates bitmaps it also gives you the dimension of the newly generated bitmaps. Once bitmaps code is generated you can copy them from their and place them in your code.
Pic16f877 microcontroller is used to display images on jhd12864E graphical lcd. Port-B is used to send data and commands to graphical lcd. It is connected to data pins D0-D7 of Graphical lcd. Lcd controlling pins en(Enable),rs(Register-select),rw(read-write) are connected to Port-D pins#7,6,5. Graphical lcd’s First-Half selection line is connected to Port-D Pin#4 and second-half selection line is connected to Port-C Pin#4.
oming to the code portion. Code is written in C++ language using MPLAB-IDE and HIGH-TECH C compiler is used to compile and generate hex code of the project.
Functions in the code with their functions are explained below….

Delay Function is used to generate some arbitrary delay to be used in the code where necessary.
void lcdcmd(char value)
This function is sending commands to lcd. It not only send commands but also manipulate the lcd controlling pins(en,rw,rs) high and low to succesfully execute the commnad.
void lcddata(char data1)
This function is sending data to lcd. It not only send data but also manipulate the lcd controlling pins(en,rw,rs) high and low to succesfully display data on lcd.
void CS1()
This function is selecting first half of JHD12864E graphical lcd.
void CS2()
This function is selecting Second half of JHD12864E graphical lcd.
void createimage(const char *image)
Create image function is creating image on JHD12864E graphical lcd.