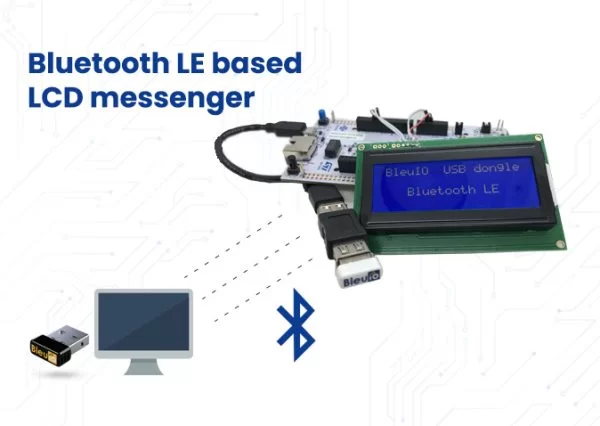
The aim of this project is to send messages via Bluetooth using a web browser or smartphone to an LCD display that is connected to the STM32 board.
1. Introduction
The project is based on STM32 Nucleo-144 which controls LCD display using BleuIO.
For this project, we will need two BleuIO USB dongles, one connected to the Nucleo board and the other to a computer, running the web script.
When the BleuIO Dongle is connected to the Nucleo board’s USB port the STM32 will recognize it and directly start advertising. This allows the Dongle on the computer port to connect with the web script.
With the web script on the computer, we can send messages to the LCD screen connected to STM32 using BleuIO.
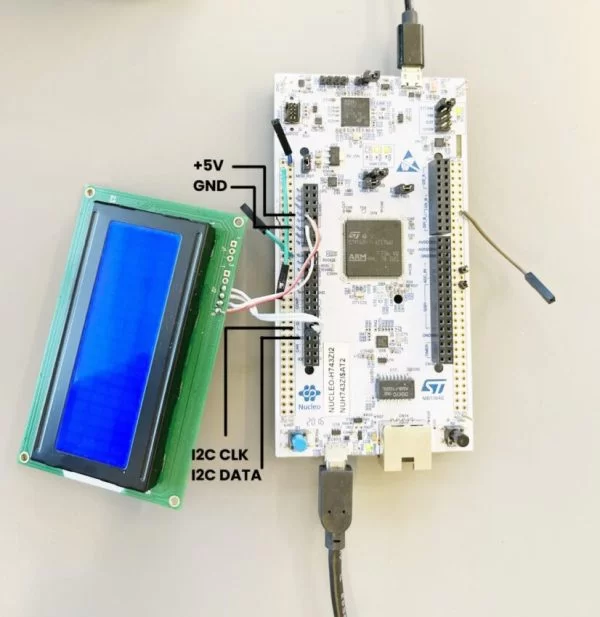
We have used an STM32 Nucleo-144 development board with STM32H743ZI MCU (STM32H743ZI micro mbed-Enabled Development Nucleo-144 series ARM® Cortex®-M7 MCU 32-Bit Embedded Evaluation Board) for this example. This development board has a USB host where we connect the BleuIO dongle.
If you want to use another setup you will have to make sure it support USB Host and beware that the GPIO setup might be different and may need to be reconfigured in the .ioc file.
About The Code
The project source code is available on GitHub.
Either clone the project or download it as a zip file and unzip it, into your STM32CubeIDE workspace.
If you download the project as a zip file you will need to rename the project folder from ‘stm32_bleuio_lcd-master’ to ‘stm32_bleuio_lcd’
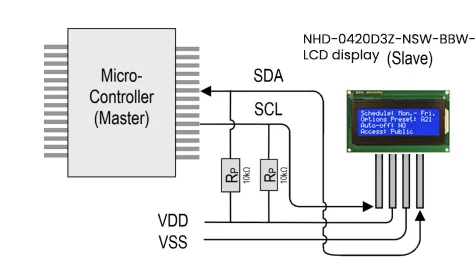
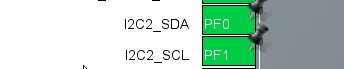
Connect the SDA to PF0 on the Nucleo board and SCL to PF1.
Then setup I2C2 in the STM32Cube ioc file as follows. (Make sure to change the I2C speed frequency to 50 KHz as per LCD display requirements.)
In the USBH_CDC_ReceiveCallback function in USB_HOST\usb_host.c we copy the CDC_RX_Buffer into an external variable called dongle_response that is accessible from the main.c file.
In main.c we create a simple interpreter so we can react to the data we are receiving from the dongle.
We put the interpreter function inside the main loop.
Using The Example Project
What we will need:
- Two BleuIO dongles (https://www.bleuio.com/)
- A board with an STM32 Microcontroller with a USB port. (A Nucleo-144 development board: NUCLEO-H743ZI2, was used developing this example. (https://www.st.com/en/evaluation-tools/nucleo-h743zi.html)
To connect the dongle to the Nucleo board a “USB A to Micro USB B”-cable with a USB A female-to-female adapter can be used.) - STM32CubeIDE (https://www.st.com/en/development-tools/stm32cubeide.html)
- Liquid Crystal Display Module – NHD-0420D3Z-NSW-BBW-V3 (https://www.digikey.com/en/products/detail/newhaven-display-intl/NHD-0420D3Z-NSW-BBW-V3/2626390?s=N4IgTCBcDaIHIAkAiBaADAFjGpBmAWinAMoDqKAQheQGq4gC6AvkA)
Importing As An Existing Project
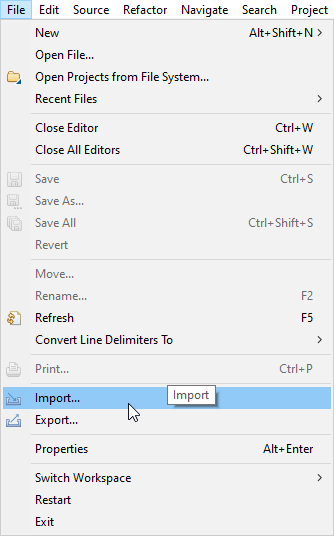
From STM32CubeIDE choose File>Import…
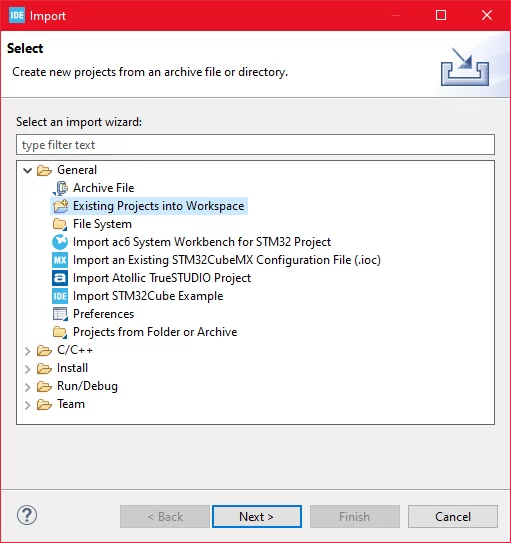
Then choose General>Existing Projects into Workspace then click ‘Next >’
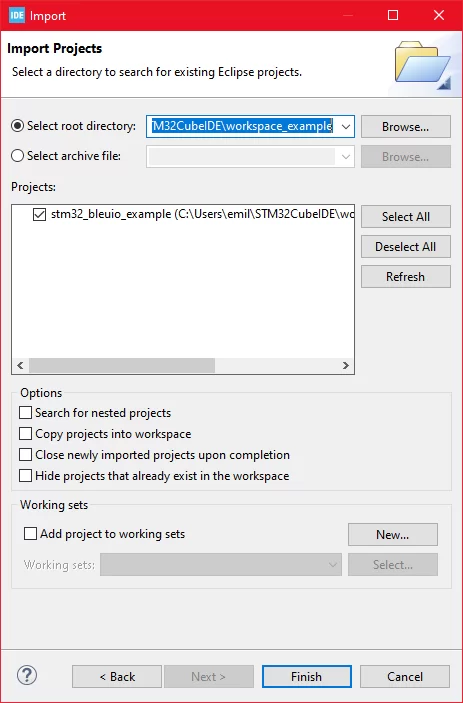
Make sure you’ve chosen your workspace in ‘Select root directory:’
You should see the project “stm32_bleuio_SHT85_example”, check it, and click ‘Finish’.
Running The Example
Upload the code to STM32 and run the example. The USB dongle connected to STM32 will start advertising automatically.
Send Messages To The LCD Screen From A Web Browser
Connect the BleuIO dongle to the computer. Run the web script to connect to the other BleuIO dongle on the STM32. Now you can send messages to the LCD screen.
For this script to work, we need:
- BleuIO USB dongle connected to the computer.
- BleuIO javascript library
- Chrome 78 or later, and you need to enable the #enable-experimental-web-platform-features flag in chrome://flags
- A web bundler – (parcel js)
Create a simple Html file called index.html which will serve as the frontend of the script. This Html file contains some buttons that help connect and read advertised data from the remote dongle, which is connected to stm32.
Create a js file called script.js and include it at the bottom of the Html file. This js file uses the BleuIO js library to write AT commands and communicate with the other dongle.
The script has a button to connect to the COM port on the computer. There is a text field where you can write your message. Your messages will be displayed on an LCD screen connected to the STM32 board.
To connect to the BleuIO dongle on the STM32, make sure the STM32 is powered up and a BleuIO dongle is connected to it.
Get The MAC Address
Follow the steps to get the MAC address of the dongle that is connected to STM32:
- Open this site https://bleuio.com/web_terminal.html and click connect to dongle.
- Select the appropriate port to connect.
- Once it says connected, type ATI. This will show dongle information and current status.
- If the dongle is on the peripheral role, set it to central by typing AT+CENTRAL
- Now do a gap scan by typing AT+GAPSCAN
- Once you see your dongle on the list, stop the scan by pressing control+c
- Copy the ID and paste it into the script (script.js) line #2
Source: BLUETOOTH LE BASED LCD MESSENGER USING STM32